WordPressテーマLuxeritasをカスタマイズした10項目

前回、100記事達成の記事(関連記事⇒【ブログ運営報告】100記事達成!PVやアドセンス広告収益は!?)の中で今後こうしていきたい〜、というのを話していましたが、やるなら今だろうと!
ブログのカスタマイズをしました!
知識的にまだまだなのですが、カスタムしながらわかってきたこともあるので、プラグインや改造箇所をのせておきます!
スマホメニューのカスタマイズ
長らくきになっていたのがこれ!
メニューといえば最近はスマホで見るといわゆる、ハンバーガーメニューといわれる折り畳み式のボタンをよく見かけます。

↑これですね。
一昔前は、これを見てもメニューが隠れてると気づかない人がいるんじゃないかと、言われてたみたいですがその懸念点はすっかり払拭されたようでみなさんこれでもかって使ってますよね!
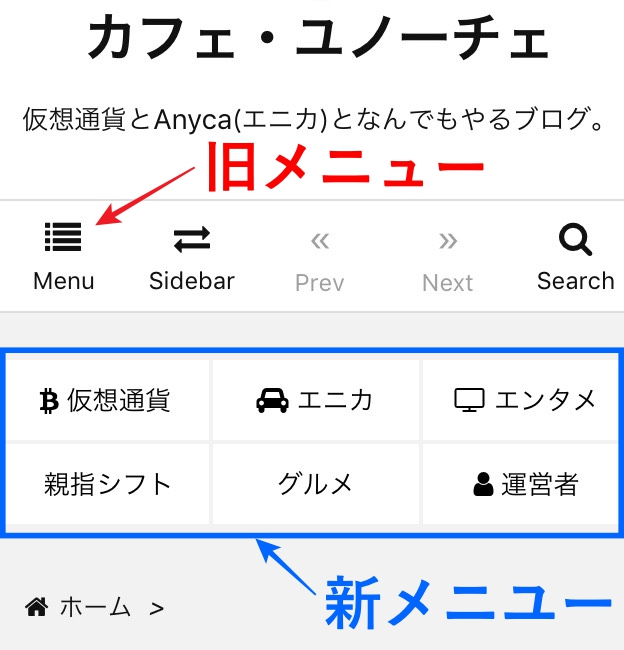
このハンバーガーメニュー自体が嫌なわけではないです。
ただ、どうせなら、メニュー内容が表に出ていたほうが親切なのでは?と思っていました。
さらに言えば、私の使ってる無料テーマの「Luxeritas」は、この部分だけ他のテーマより見辛くなってしまってます。
ここを解決したい!
欲を言えばYahoo! JAPANみたいにしたい!笑
というわけでググっていたら、とっても綺麗にスマホメニューを配置しているブロガーさんを見つけたので参考にさせて頂きました!
親テーマのheaderをダウンロードして〜、ってところでつまづきました。
今までやったことのなかった、FTPソフトでwordpressサイトにアクセス、うまくログイン出来ず苦戦しましたがなんとかつなげてダウンロードできました。※ちなみに私はMacユーザーで、FileZilla(ファイルジラ)という無料FTPソフトを使いました。
その後、小テーマにheaderファイルをアッブロード。
色々経てなんとか無事にスマホの見やすいメニューが完成しました!

感無量です。
メニューにアイコンを入れる
メニューが完成したらアイコンを入れたくなってきました!
ここで見つけたのが、
「Font Awesome」というWordPressのプラグイン!
これを使えば、画像データなしで、初心者でも簡単なCSSクラスを入れ込むだけでメニューにアイコンを表示させることができます!
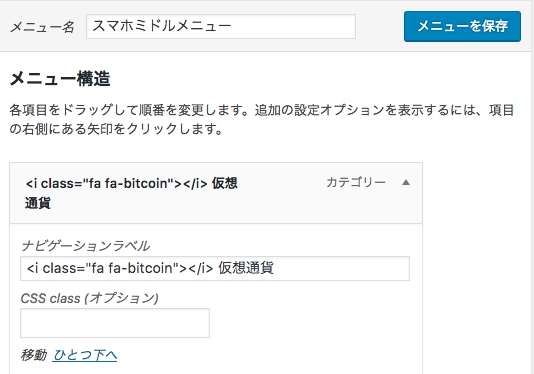
ここもアイコンとメニュー名が改行されてしまうなど、苦戦しましたが、下記の形で入れ込めば正しく表示されました!

CSS class(オプション)にアイコン「fa-bitcoin」を入れるだけだと、私の環境ではPCで見た時にアイコンとメニュー名が改行されてしまいます。
ナビゲーションラベルに、
<i class=”fa fa-bitcoin”></i> 仮想通貨
と入力するとうまくいきました!
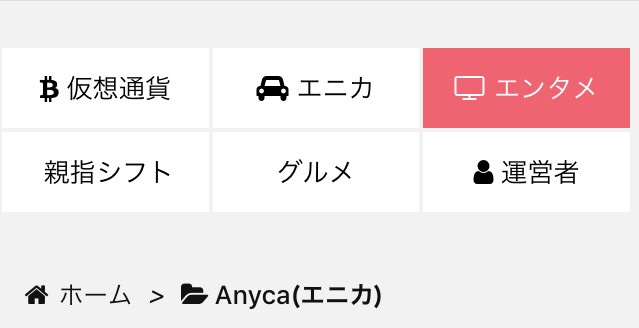
スマホメニューのマウスホバー時の色を変更
スマホメニュー自体、何色にしようか迷っていたんですが、メニューは白色にして、
メニューに触れた時の色を赤にしてみました。

これは通常のCSSの編集で行いました。色を変えるだけなら初心者でも簡単です。
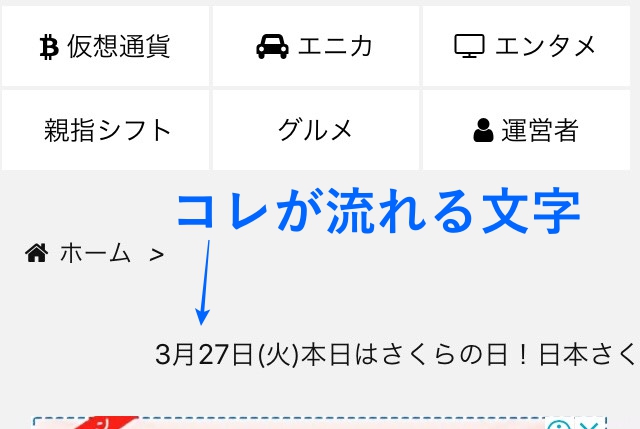
ヘッダー下に流れる文字
これは思いつきなのですが、オフィシャルサイトとかではよくあるトップベージの流れる文字。
これブログに貼ったら面白いんじゃない?
ということで探したらこれもプラグインありました!
「Ditty News Ticker」というプラグインです!
これは簡単に設定して、ウィジェットで貼り付けることができます。
私はとりあえずヘッダー下に貼ってみました!

今日は何の日?という情報をのせてます。
意味あるかどうかはわかりませんが、華やかにはなった気がします!
文字をリンクにすることも出来るので、例えば自身のブログの最新記事をここで告知することもできちゃいます。
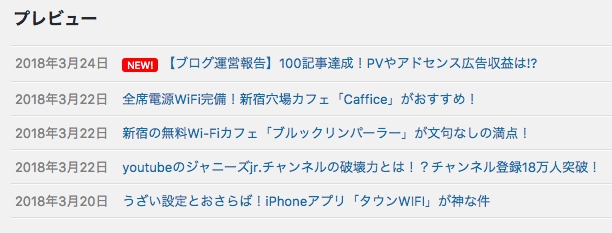
最近の投稿をNewマークのつくものへ変更
サイドバーに設置している、最近の投稿が表示されるウィジェットです。
以前は「Luxeritas」に入っているものを使っていて特に不満はありませんでした。
ただ、ここもより良いものを探したくなるもので、また探すとあるんですよね。
「What’s New Generator」というプラグインです。

特に難しい設定などはなかった気がします。
NEW!マークの表示をどれくらいの期間つけておくかは自身で設定できます。便利ですね。
サイドバーのウィジェットタイトル下に下線を追加
シンプルなデザインにワンポイント足したくて調べました。
ここは純粋にCSSの編集のみです。
小テーマのスタイルシート(style.css)に下記のコードを入れ込めば反映されます。
[css] #side h3, #col3 h3, #side h4, #col3 h4 {border-bottom: dotted 1px #333;/* 線の種類と太さと色*/
font-size: 18px;/* 文字サイズは外観→カスタマイズから*/
font-size: 1.8rem;
font-weight: 700;
color: #333;/* 文字の色 */
margin: 4px 0 10px;/* 上 左右 下*/
padding: 6px 0px; /* 上下 左右*/
}
[/css]
↓完成図。

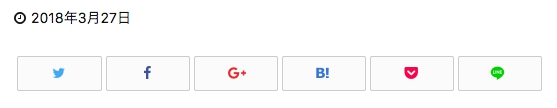
SNSシェアボタンの整理
ここは「Luxeritas」で編集可能な部分です。
LINEとはてぶボタンを追加しデザインを好みのものに変更しました。
↓記事上

↓記事下

目次の調整
目次は「Table of Contents Plus」というプラグインを使っています。
以前は目次デザインをいじっていなかったので、背景を白バックのものに変更。
文字サイズを120%にしより見やすく、記事に溶け込むようにしてみました!
トップの記事表示デザイン変更
思い切ってシンプルなカード型のデザインに変更しました。
記事の出だしの内容が表示されなくなったので、ほぼタイトルとアイキャッチ頼りになります。
↓変更前

↓変更後

不安ですね笑。
ただ、Yahoo! JAPANとかはこの形式ですし、ブログでこの形式はあまりないのでそれも新鮮でいいかなと思います。
しばらくこれでやってみます。
外部リンクの設定
これは今回のカスタマイズを機にググっていて知ったことなんですが、よくブロガーさんが記事内で外部リンクを貼る時に「外部リンクマーク」を設置してますよね。
↓これです。

前から気になっていたんですがこれには2つの意味があるようです。
一つは、Googleのクローラーにこの先は外部サイトだからクロールしなくていいよ〜と伝えるSEO的な意味。(rel=”nofollow”タグをつけた場合)
二つ目は、読者がこれを踏むと外部のサイトに飛ぶんだとひと目でわかるユーザービリティー向上の意味。
この一つ目なんですが、そんなの全部nofollowタグつけたらいいじゃない、と思っていましたが、どうやら自身の記事で紹介している外部リンクにnofollowタグを付けるのはマナー違反みたいです。
記事を引用させて頂いたからこそ、Googleに外部サイトまでクロールしてもらい恩を返すといったところですかね。
なので、当初は全てにnofollowタグをつけるプラグインを使おうと思いましたが、これを辞めて「Luxeritas」の外部リンク設定を使い、二つ目のユーザービリティー向上のみを行うように設定しました。
まとめ
今回カスタマイズしてみて気づいたのはWordPressの使いやすさと「Luxeritas」の秀逸さです。
プラグインでしかできないと思っていたことが既に「Luxeritas」の機能に備わってることが多々あります。
そういった場合は、「Luxeritas」の機能、プラグインの機能、どちらも比べていいと思った方を使うことが出来ます。
もちろんどちらも無料なので、選択肢という意味ではとても沢山あります。さらに自身でCSS等の知識をつけていけばよりオリジナリティに溢れたサイトに仕上げることも出来ます。
いやはやWordPressの潜在力は凄まじいですね。
今後はちょくちょくデザインまわりも更新しながら引き続き勉強していきます!
